How to Find Meta Tags on a Website: A Step-by-Step Guide
Meta tags play an important role in how search engines and social media platforms understand a webpage. These tags provide information about a website’s content, making it easier for search engines to categorize and display relevant pages. If you're wondering how to find meta tags on a website, this guide will walk you through the process in a simple and easy-to-follow manner.

What Are Meta Tags?
Before we dive into how to find them, let’s briefly explain what meta tags are. Meta tags are pieces of HTML code located in the
section of a webpage. They provide metadata, or information about the page, to search engines, social media platforms, and web browsers. Some of the most common meta tags include:- Title Tag (<title>Page Title</title>) – Specifies the title of the webpage.
- Meta Description (<meta name="description" content="Short summary of the page">) – Provides a brief summary of the webpage.
- Meta Keywords (<meta name="keywords" content="keyword1, keyword2">) – Used in the past for SEO but is now mostly ignored by search engines.
- Open Graph Tags (<meta property="og:title" content="Title for Social Media">) – Helps social media platforms display previews of the page.
- Canonical Tag (<link rel="canonical" href="https://example.com">) – Prevents duplicate content issues by defining the main URL for a page.
3 Simple Ways to Find Meta Tags on a Website
Finding these tags can be useful for understanding a site's SEO strategy, analyzing competitor websites, or even troubleshooting your own site's performance. This article outlines three simple methods to find meta tags on any website.
Method 1: Using Your Browser’s View Page Source Option
One of the easiest ways to find meta tags on a website is by viewing the page source. Follow the Steps:
- Open the Website – Go to the website where you want to check the meta tags.
- Right-Click on the Page – On your browser, right-click anywhere on the page (except images or links).
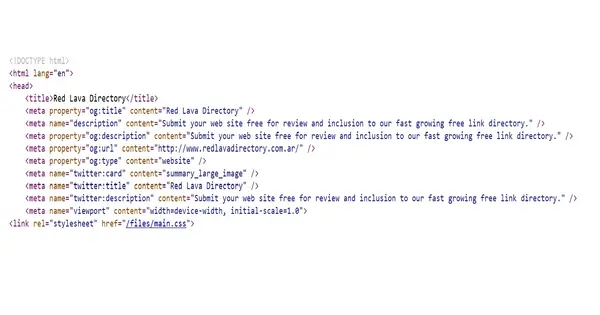
- Select "View Page Source" – This option opens the HTML code of the webpage in a new tab.
- Look for Meta Tags – In the <head> section, search for lines of code containing <meta> and <title> tags.
Example of what you might see:
<head>
<title>My Website</title>
<meta name="description" content="This is an example of a meta description.">
<meta property="og:title" content="My Website">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
Method 2: Using the Inspect Tool (Developer Tools)
If you want a faster way to find meta tags, your browser's Developer Tools (Inspect Tool) can help. Here the Steps:
- Open the Website – Visit the webpage you want to check.
- Open Developer Tools – Press F12 or Ctrl + Shift + I (Windows) / Cmd + Option + I (Mac).
- Go to the Elements Tab – Click on the "Elements" tab to see the page’s HTML structure.
- Find the <head> Section – Scroll to the <head> section where meta tags are typically placed.
Method 3: Using Online Meta Tag Checkers
Several online tools can help you find meta tags without needing to check the HTML code manually.
- SEO Meta Tags Analyzer – Scans a website and lists all meta tags.
- Ahrefs Meta Tag Checker – Analyzes SEO-related meta tags.
- Google Rich Results Test (https://search.google.com/test/rich-results) – Checks structured data and meta tags for SEO.
Steps:
- Visit an Online Tool – Go to any of the mentioned tools.
- Enter the Website URL – Paste the URL of the website you want to check.
- Analyze the Results – The tool will generate a report showing the meta tags found on the site.
Why Are Meta Tags Important?
Understanding how to find meta tags is essential because they impact a website's performance in search engines and social media. Here’s why they matter:
- SEO Optimization – Meta titles and descriptions influence search engine rankings and click-through rates.
- Better Social Media Previews – Open Graph tags control how a webpage appears when shared on Facebook, Twitter, and LinkedIn.
- Mobile Responsiveness – The viewport meta tag ensures a website looks good on mobile devices.
- Avoiding Duplicate Content Issues – Canonical tags help search engines determine the primary version of a page.
Finding meta tags on a website is a simple yet crucial skill for anyone interested in SEO, web development, or digital marketing. Whether you use the "View Page Source" method, Developer Tools, or an online checker, identifying meta tags can provide valuable insights into a website’s SEO strategy. By following this guide, you now have the knowledge and tools to analyze meta tags effectively and improve website optimization.
The Unexpected Benefits of...
4 Ways To Improve Your Listing in Search Engines
Listing in search engines is an important step for anyone who wants their website to succeed, and boosts your SEO, visibility, and your online presence.
What Are Backlinks and Why are They Important?
Backlinks for SEO Beginners: Learn what they are, how they boost rankings, and why they matter. Simple guide!
Negative SEO: Protecting Your Website from Harmful Attacks
Learn about Negative SEO, unethical practices used to harm website rankings. Understand how these attacks work and discover essential strategies to protect your site.
| Random Directories | URL | Type |
|---|---|---|
| Social Bookmarks Site | http://www.socialbookmarkssite.com/ | Social |
| Fast Directory | http://www.fastdirectory.com.ar/ | Paid |
| Bidding Directory | http://www.biddingdirectory.com.ar/ | Paid |
| Submit Free Article | https://submitafreearticle.com/ | Article |
| Earthly Directory | https://www.earthlydirectory.com/ | Instant |
